Leetify
I helped Leetify reach 1 million users through intuitive, usable design.
Problem
Gamers want to track their performance across multiple games. Gamers want to celebrate big achievements and compare themselves and their achievements to their friends.
Solution
Leetify pivoted from a freemium product helping Counter Strike players improve fast to a product that focuses on helping players socially interact with their close friend groups through tracking performances and celebrating achievements. I was the only designer from 2021 - 2024 and responsible for almost all the startup's creative/brand/visual/ux/ui design.
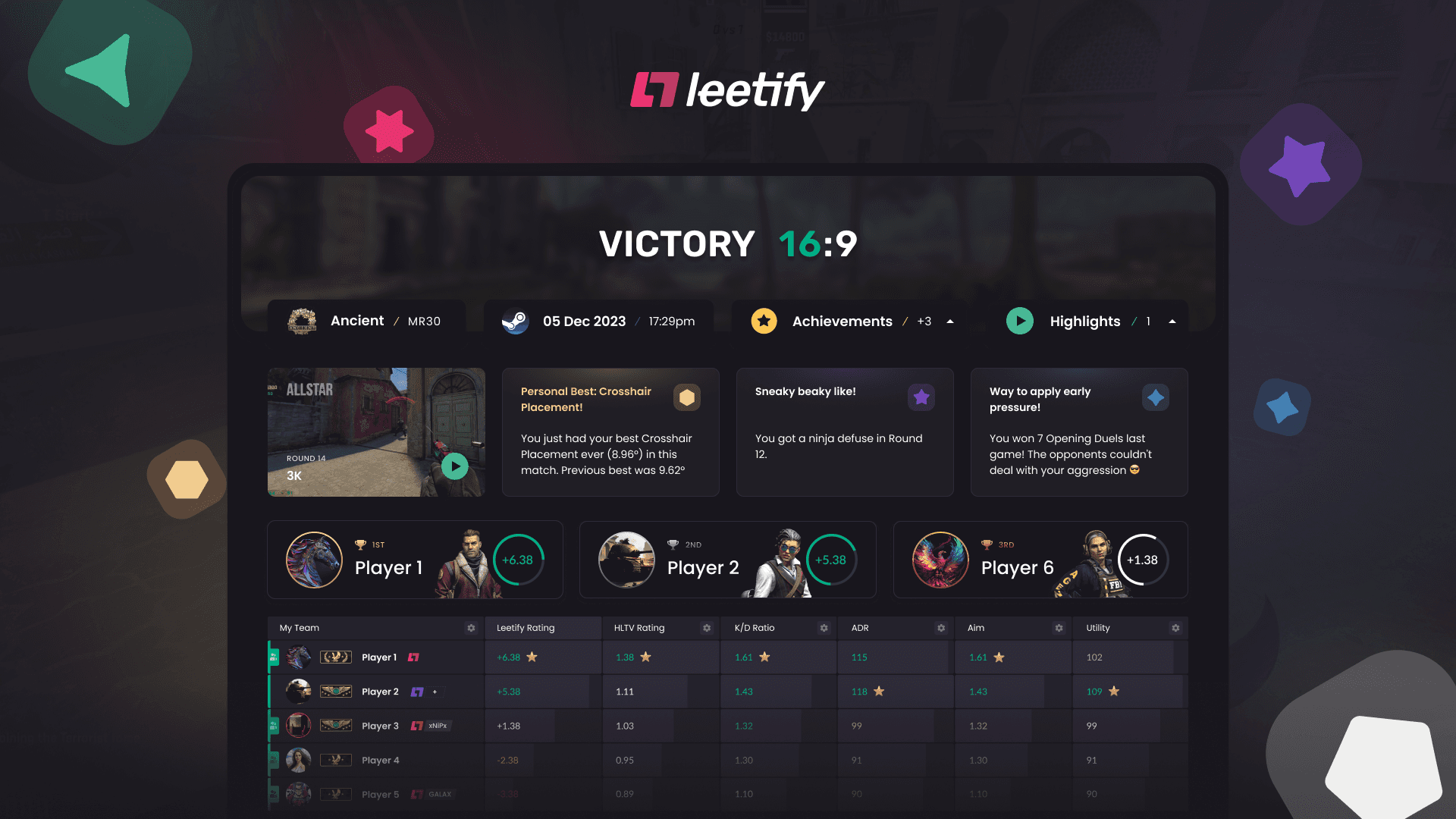
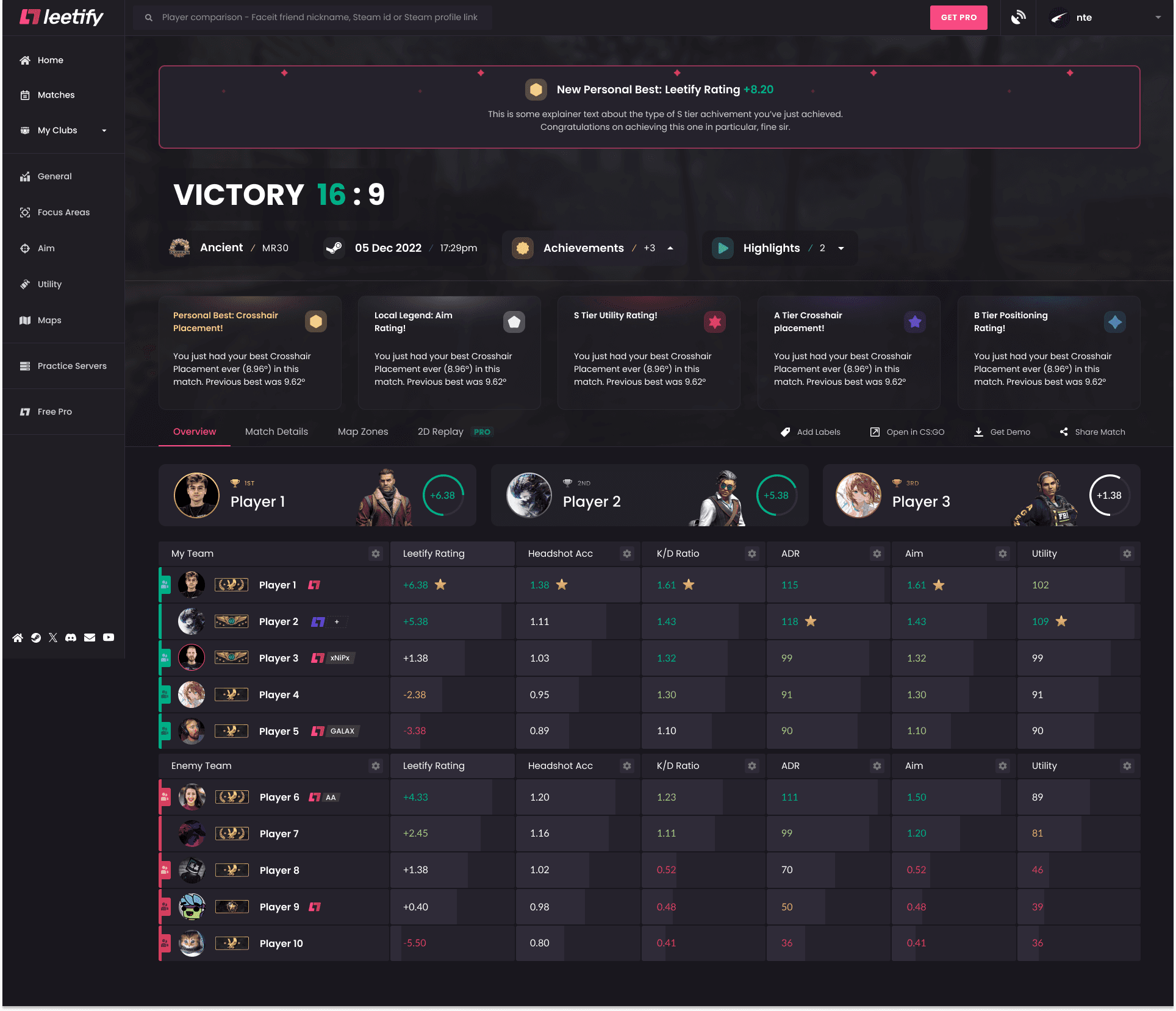
Leetify's post match reports are at the core of the product experience. Leetify processes it's users Counter Strike matches automatically and analyzes various data relating to performance. This was the evolution of the match page's UI, being designed to celebrate user's achievements and highlight their best plays.
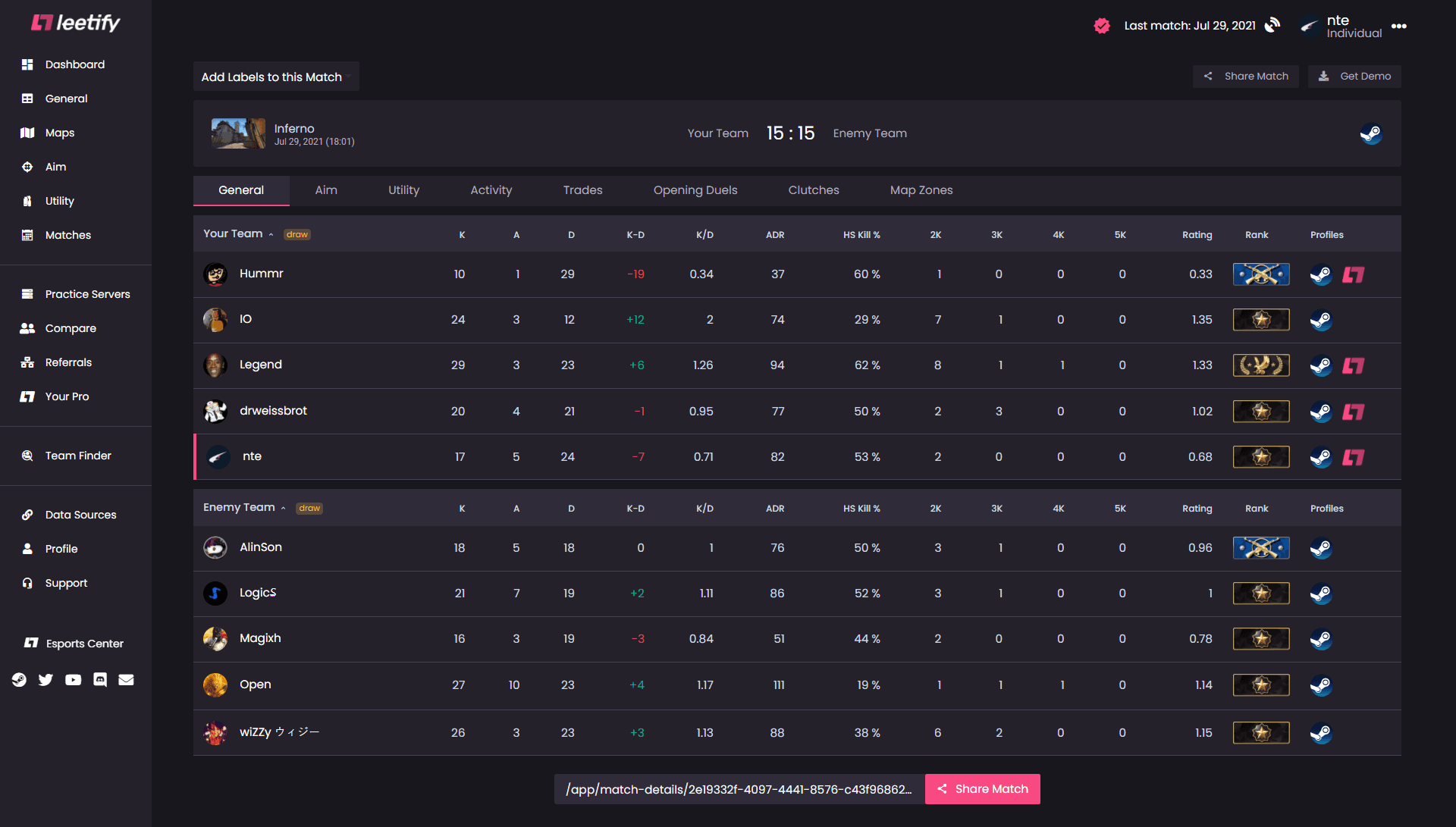
This is the old match page before being hired to work as Leetify's designer. Navigation was overwhelming and the page didn't do a good job of highlighting the data users should care about.
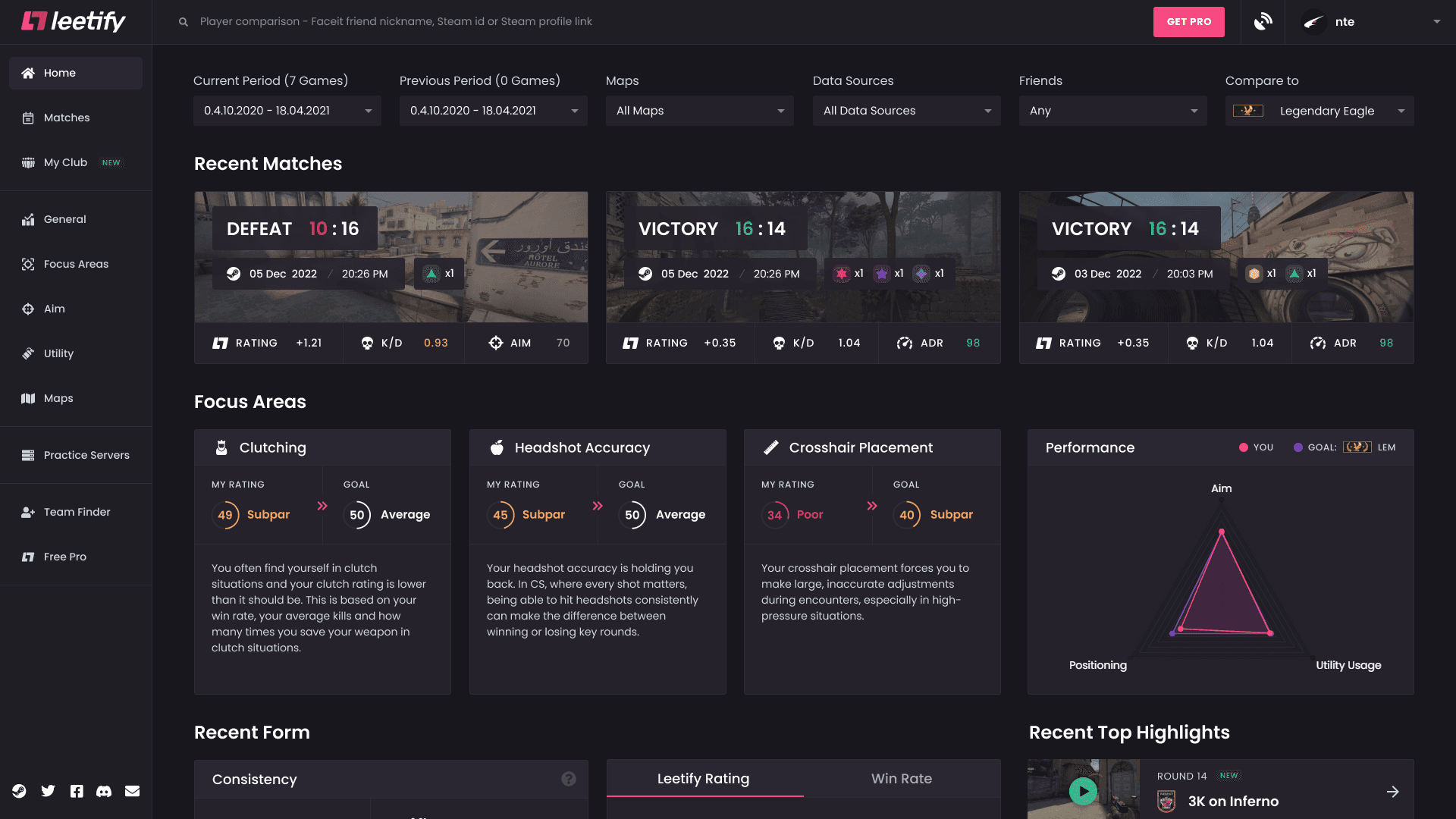
Dashboard
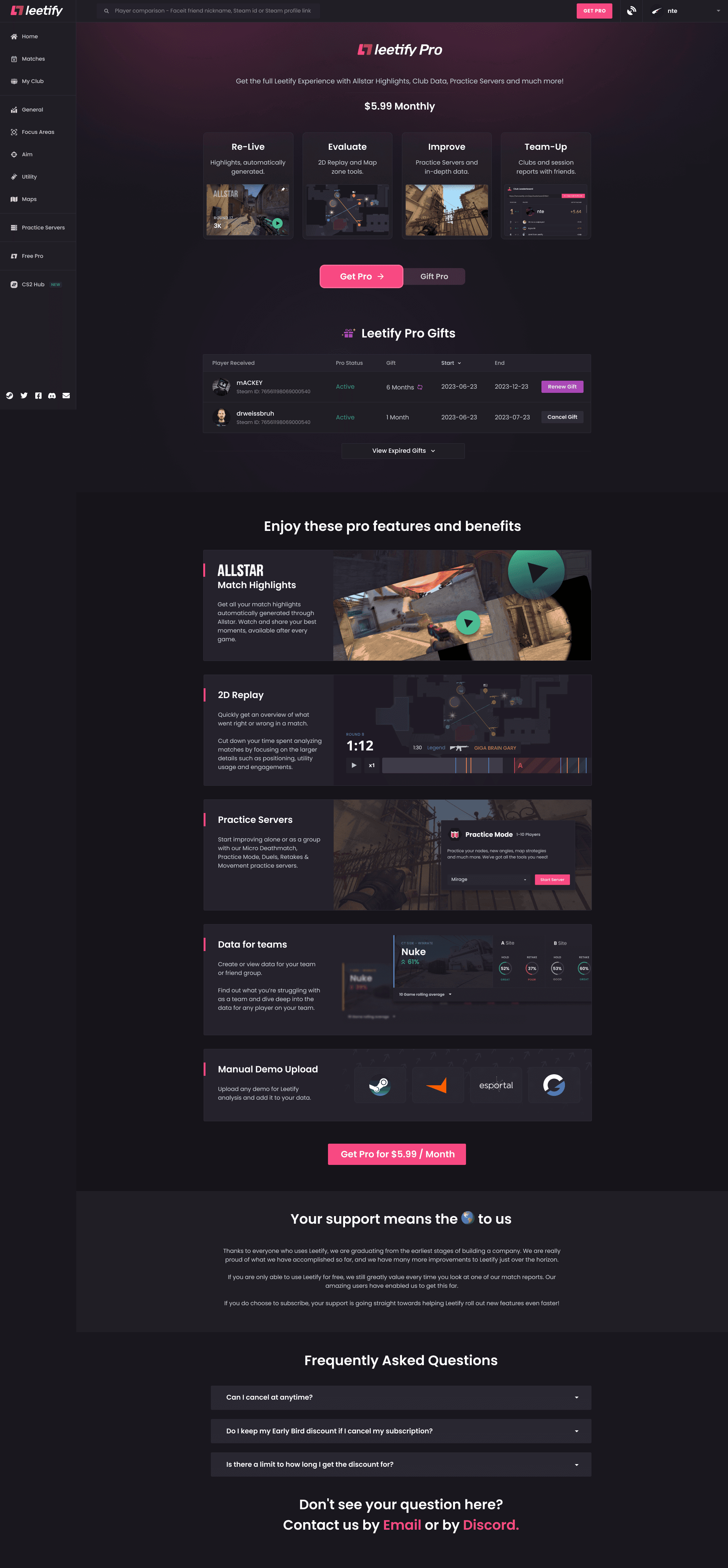
Pro Page
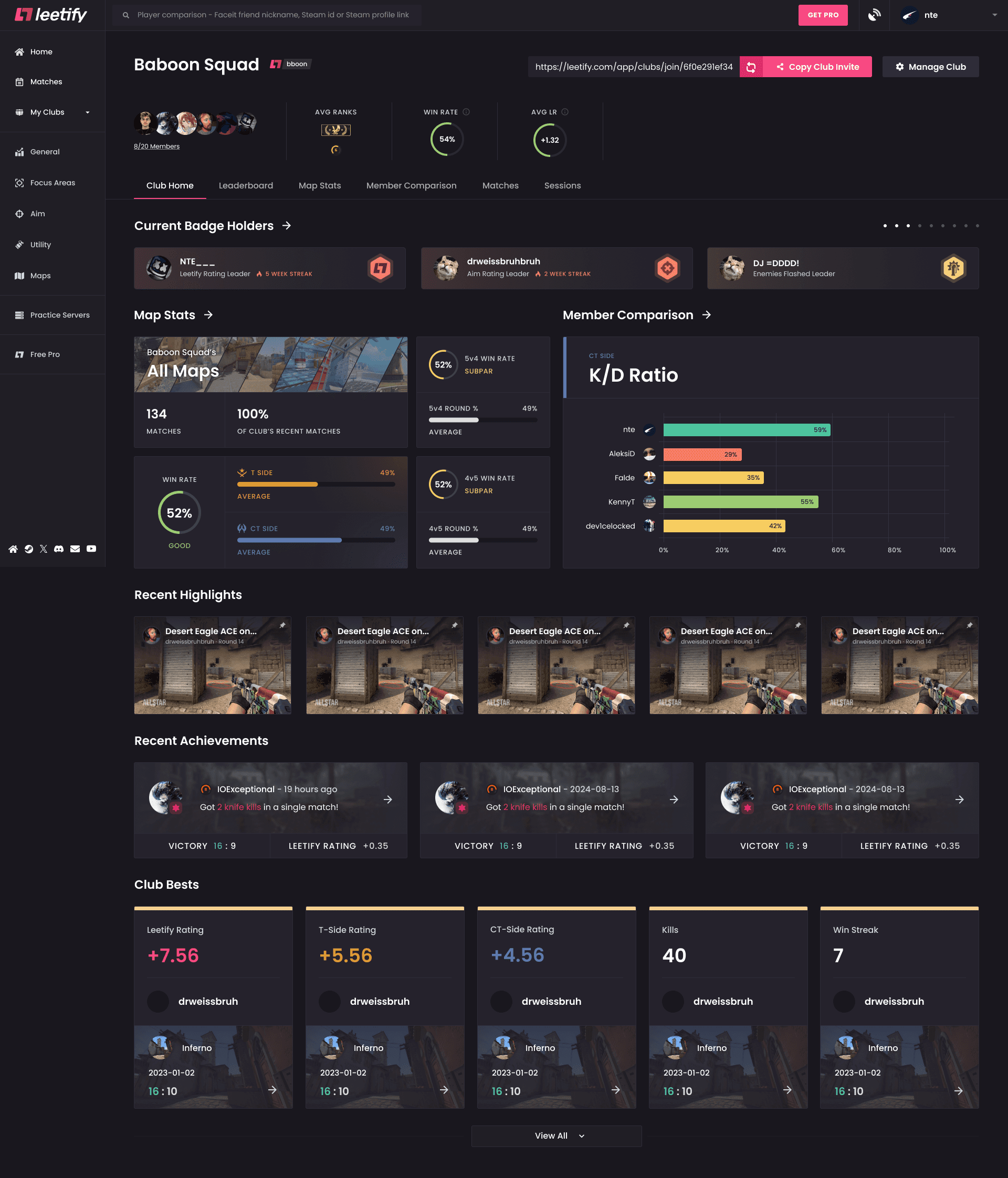
Club page
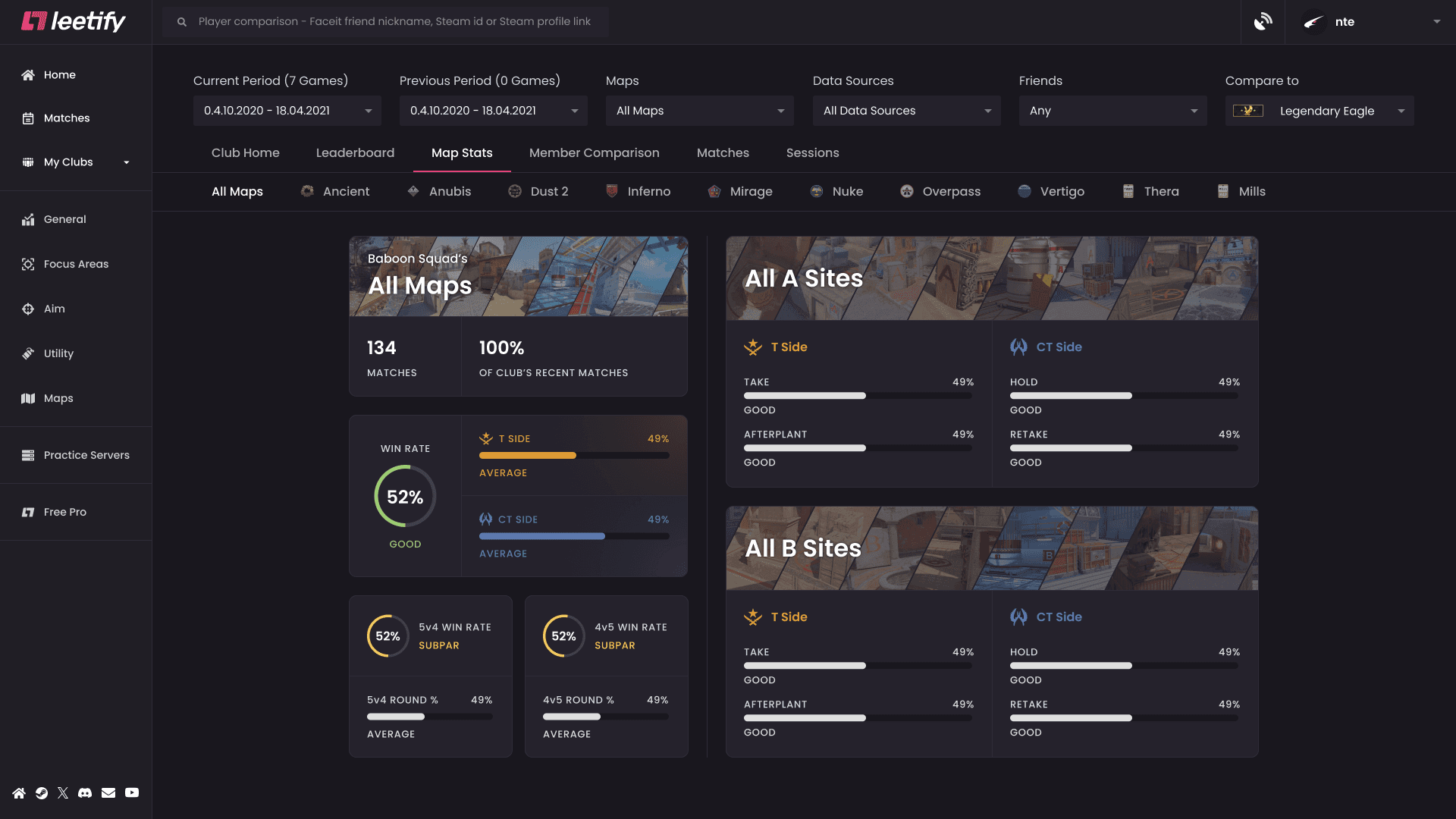
Club page - All maps
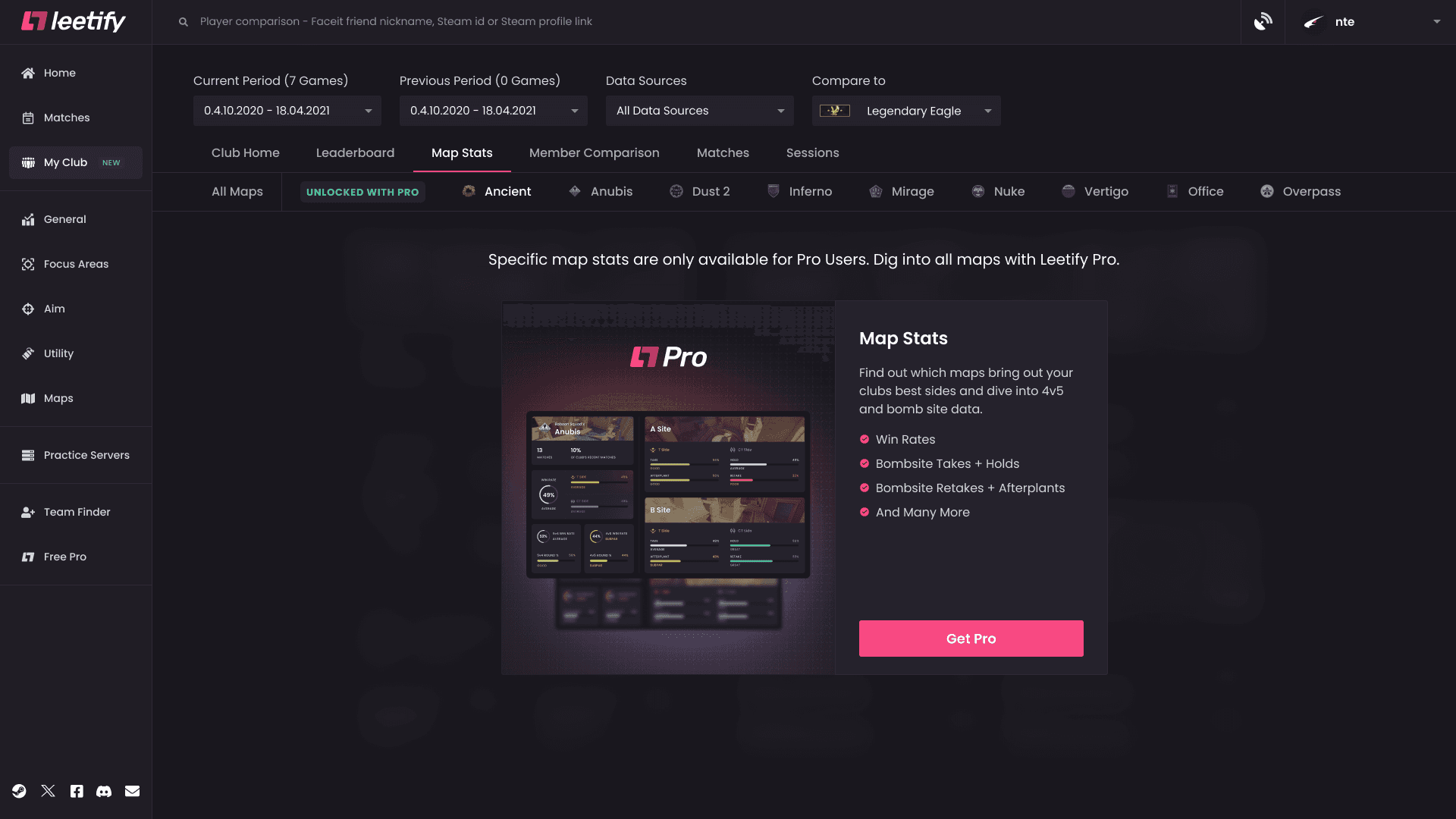
Free user view - Considerations need to be made with how we monetize new features. We decided to have specific map data paywalled and have all map data aggregated for the free plan. This also allowed users to see data trend up or down overtime overall for their club.
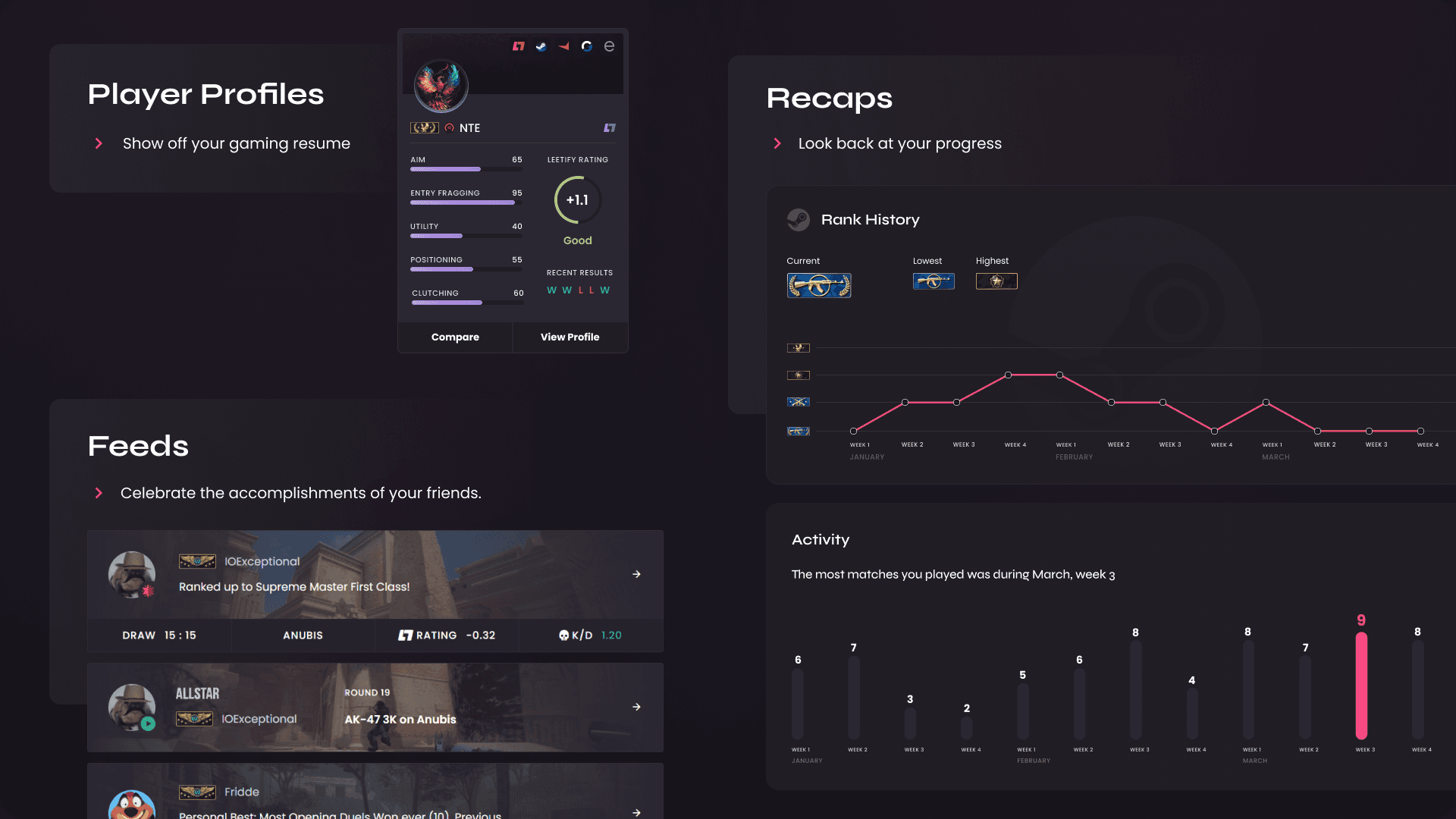
Various components
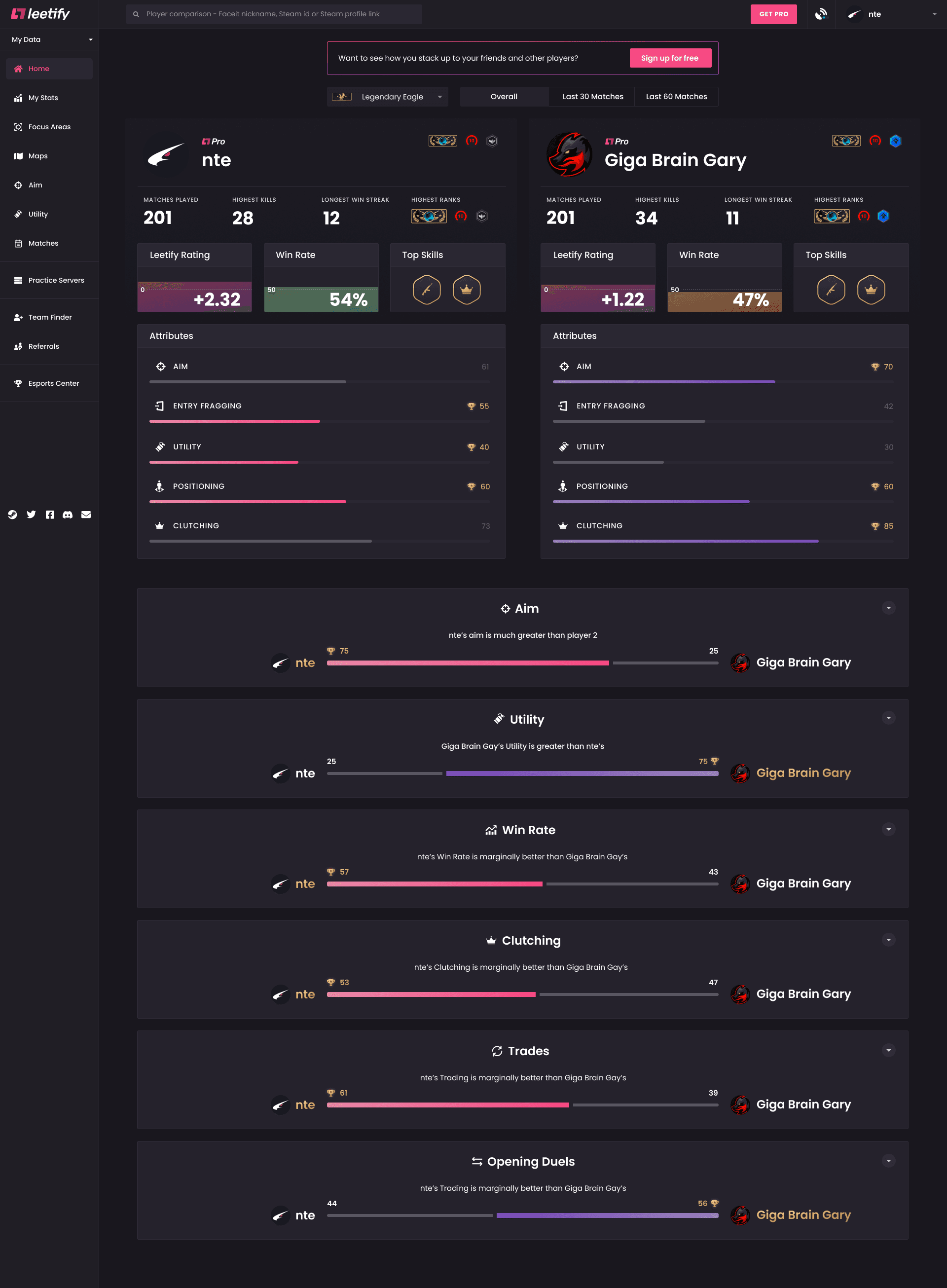
Compare yourself to your friends.
A graphic made for when we released Leetify Rating. A rating that each player is assigned after a Counter Strike match which measures a players impact in a game.
Various components
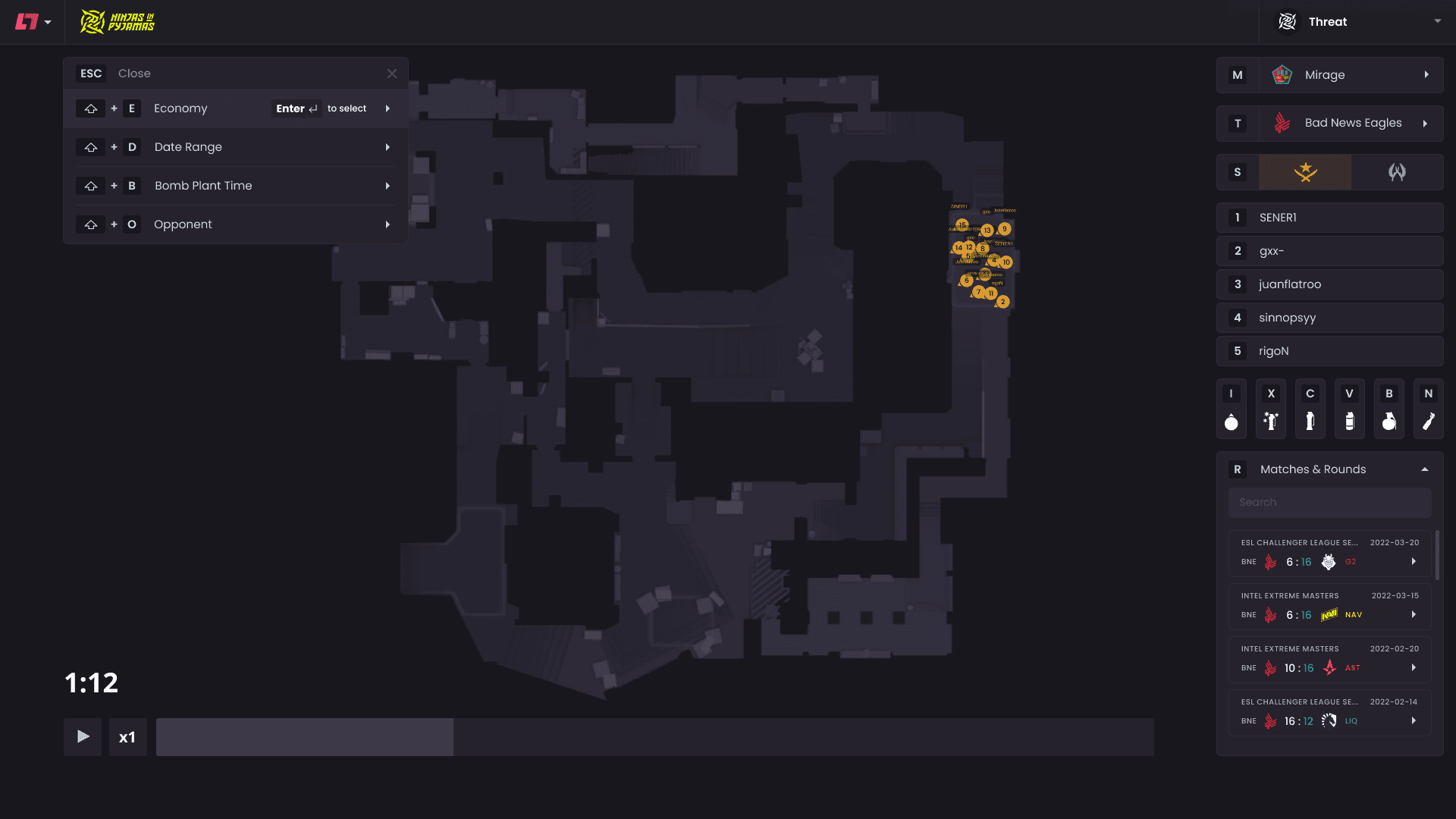
Starcaller (originally named Godmode) was an independent tool specifically designed for professional Counter-Strike teams, enabling them to quickly analyze bulk demo files. Teams that purchased this product gained a competitive edge by being able to spot patterns and strategies of other professional teams more efficiently. The tool was built with speed in mind, prioritizing rapid analysis, and its interface revolved around the extensive use of keyboard shortcuts to enhance the user experience, allowing for seamless navigation and faster insights.
Pro page interaction
Design System - Quick and dirty presentation on how we used variables practically with our components.
Achievement dropdown
Hover effect